
How To Make Complete Responsive E Commerce Website Using Html Css Riset
Article 10 brilliant examples of responsive design in ecommerce There is no longer a debate over whether online retailers need a mobile site, as consumer demand dictates that brands need to optimised for small screens. However there are still several different options facing brands that want to create a mobile optimised site.

How To Make A Responsive Website Using HTML CSS and
T oday due to the constant technological advancements there is an ever-increasing need of designers to provide the best possible digital experience for the users leveraging the innovative technologies. Over the years, I have worked on a variety of website design projects. The need for Responsive Web Design is at an all-time high since the users tend to use a variety of devices with different.

Complete Responsive Product Cards Using HTML CSS & BOOTSTRAP
Responsive web design is a modern web design approach that permits websites and pages to display on all devices and screen sizes. Having a responsive website for your business will help you in impressing the visitors easily and gain more business success. Responsive web design is user-friendly for both mobile and desktop.

40 Best Free Responsive Website Templates 2020 uiCookies
Responsive design merupakan teknik desain website yang memastikan website dapat beradaptasi dengan baik di seluruh perangkat dengan resolusi layar yang berbeda-beda, mulai dari smartphone.

How to create Responsive Web Design for Platforms BrowserStack
Text is often treated as an afterthought. But for a truly responsive design, you should also adjust your font-sizes appropriately to match screen size. The easiest way to do so is to set a static value for font-size, like 22 px, and adapt it in each media query. Font size vs view size scatter points.

Complete Responsive Website Design [ HTML CSS JS ] Step By
However, perhaps the biggest differentiator between adaptive design and responsive design is how it affects loading times. Adaptive design may require a bit more work from you or your website designer, but adaptive web pages tend to load quicker than responsive web pages because they're simpler. While adaptive web design typically results in.

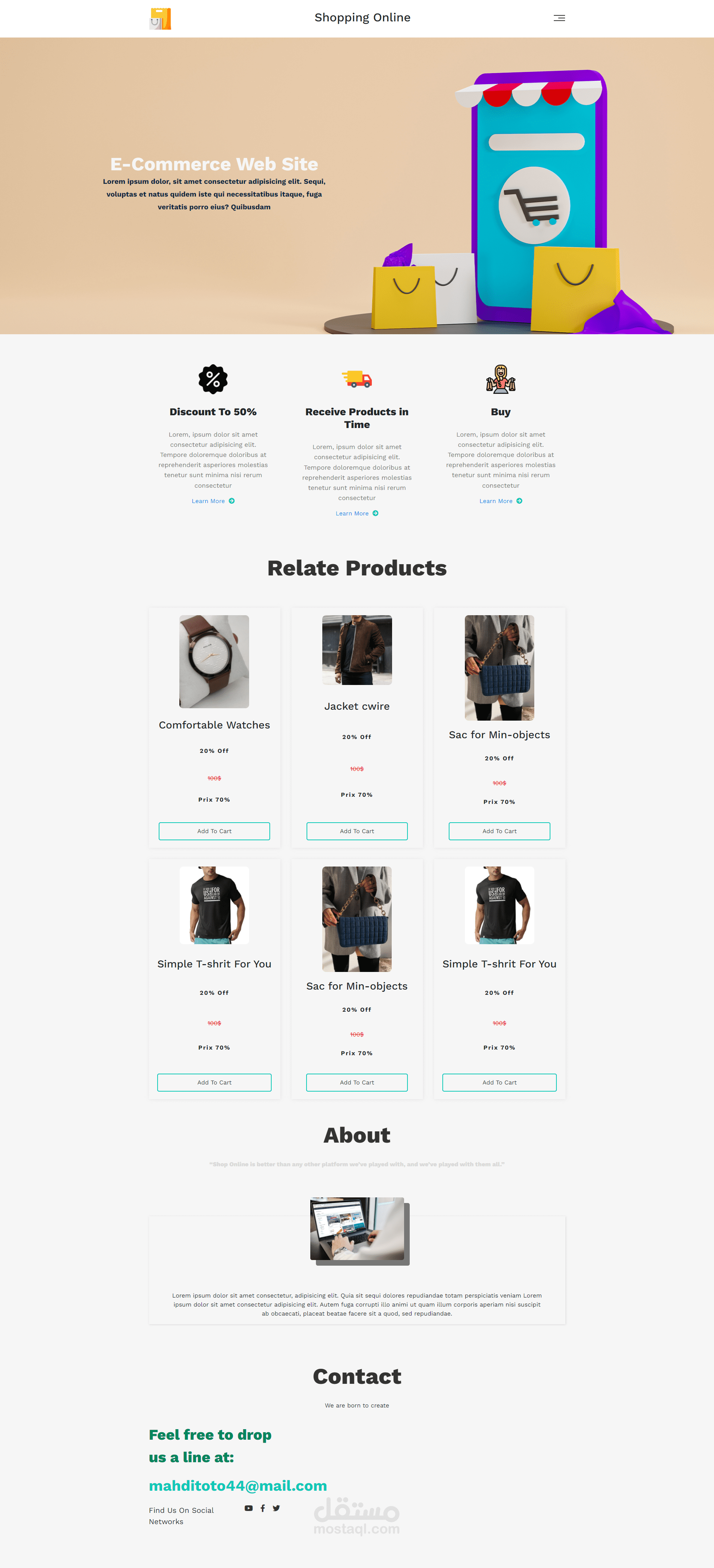
How To Create Complete Responsive E Commerce Website Using HTML CSS
Responsive web design offers huge opportunities to boost sales on ecommerce sites. Here are 18 websites that have grasped that opportunity. Mobile use of the internet is exploding and it's expected to overtake desktop access by 2014.

40 Best Free Responsive Website Templates 2020 uiCookies
1. Enhanced User Experience: Responsive web design is all about delivering a seamless and intuitive user experience across different devices. With the increasing usage of smartphones and tablets for online shopping, it is crucial to provide customers with a mobile-friendly experience.

Free Responsive Web Template PSD TitanUI
Highly skilled web designers & developers with years of experience. Get your new site designed by an award-winning web agency.

Complete Responsive Website Using HTML CSS JavaScript
Easily run your store with fully integrated inventory, sales, online payments & shipping. Create mobile friendly product pages in seconds with simple drag & drop building blocks.

Responsive template مستقل
Book Free Consultation NOW! No Credit Card Required, No Commitment, No Cash. Email [email protected]. Call Today 02 6100 4040. 24x7 Support [email protected]. Transform your online business with expert Ecommerce website design Australia by Elsner Technologies. Boost sales and engage customers! visit us today!

Why You Need A Responsive Web Design? KOL Limited
Adaptive Design vs. Responsive Design. Adaptive design is a simpler version of responsive design, focused around having multiple specific, fixed-width layouts. For example, if a normal desktop has a 16:9 ratio, a site with adaptive design might also have 4:9 and 8:9 ratios to accommodate 'skinnier' devices.

Responsive Website Product Cards using Html & CSS
Responsive design is an approach to web design that adapts the web content to screen sizes. People spend 3.3 hours a day interacting with digital media on their smartphones. Because of this paradigm shift, a website should run from various devices-browser-OS combinations.

Responsive UI kit UIBundle
Ikatan kurus adalah situs e-commerce, sehingga responsif desain sangat penting di sini. Jika Anda mengubah ukuran website di browser Anda atau jika Anda mengunjungi pada perangkat mobile, Anda akan melihat pandai menggunakan menu mega yang mengembang ketika Anda membawa lebih dari itu dan membuatnya sangat mudah untuk klik masing-masing menu.

Create A Responsive Multipage Website Design Using HTML
Sabino shop theme brings responsive design and highly customisable theme settings with 2 header layouts, 4 blog layouts, multiple pages eCommerce templates,. E-Commerce is a simple, responsive, and free eCommerce WordPress theme. It is designed to work with the WooCommerce plugin. You can create a minimalist and modern look e.

Responsive DesignImportant For Website
Responsive web design for e-commerce websites ensures that layouts, images, and grids work in sync with any given platform, making the website easy to view and browse. In case the elements do not come together seamlessly, images may appear randomly scattered, too small, or too large, and you may have textual content running of the screen.